项目常用的 npm 包
URL
URI.js - Javascript URL mutation library
它可以读取,修改 URI 字符串上的目录、路径、查询参数。
//yarn add urijs
import URI from 'urijs'
const host = 'http://misaka.im'
new URI(`${host}/admin` //http://misaka.im/adminjs-url - A simple, lightweight url parser for JavaScript
它可以解析当前 URL,提取你需要的参数。这里的 URL 只是单纯的统一资源定位符。有别于 SPA 应用的路由里的所有东西。
//yarn add js-url
import "js-url"
url('#poo'); // undefined 尝试获取不存在的参数
if (url('?') && url('?').refer){
console.log(url('?').refer)
}
// 获取所有查询参数
this.page_query = {...this.page_query, ...url('?')}new URL
移动端兼容性较好,不适用于 IE 浏览器!
var _url = new URL(window.location.href);
var _version = _url.searchParams.get("version");
var _refer = _url.searchParams.get("refer");表单校验
validator.js - A library of string validators and sanitizers.
一个包含了许多校验器的包,手机号,邮箱,字符长度。
//yarn add validator
import validator from "validator"
validator.isMobilePhone('13800138000', 'zh-CN')}
设备指纹信息
Fingerprintjs2 - Modern & flexible browser fingerprinting library
用于游客识别。代码运行环境是浏览器,没办法取得设备机器码,退一步只能计算各种信息生成身份码。
//yarn add fingerprintjs2
//fingerprint.js
import Fingerprint2 from 'fingerprintjs2'
export default function () {
return new Promise((resolve, reject) => {
new Fingerprint2().get(function (result, components) {
return result ? resolve(result, components) : reject('Fingerprint2 err')
// a hash, representing your device fingerprint
// an array of FP components
})
})
}
// import fingerprint from "./fingerprint"
machine_id = await fingerprint()MD5
[node-md5 -
a JavaScript function for hashing messages with MD5 ](https://github.com/pvorb/node-md5/)
表单提交密码时候,需要做 MD5 处理
//yarn add md5
import md5 from "md5"
md5(this.sources.password.trim())版本号比较
/**
* Simply compares two string version values.
*
* Example:
* versionCompare('1.1', '1.2') => -1
* versionCompare('1.1', '1.1') => 0
* versionCompare('1.2', '1.1') => 1
* versionCompare('2.23.3', '2.22.3') => 1
*
* Returns:
* -1 = left is LOWER than right
* 0 = they are equal
* 1 = left is GREATER = right is LOWER
* And FALSE if one of input versions are not valid
*
* @function
* @param {String} left Version #1
* @param {String} right Version #2
* @return {Integer|Boolean}
* @author Alexey Bass (albass)
* @since 2011-07-14
*/
versionCompare = function (left, right) {
if (typeof left + typeof right != 'stringstring')
return false;
var a = left.split('.')
, b = right.split('.')
, i = 0, len = Math.max(a.length, b.length);
for (; i < len; i++) {
if (( a[i] && !b[i] && parseInt(a[i]) > 0 ) || ( parseInt(a[i]) > parseInt(b[i]) )) {
return 1;
} else if (( b[i] && !a[i] && parseInt(b[i]) > 0 ) || ( parseInt(a[i]) < parseInt(b[i]) )) {
return -1;
}
}
return 0;
}

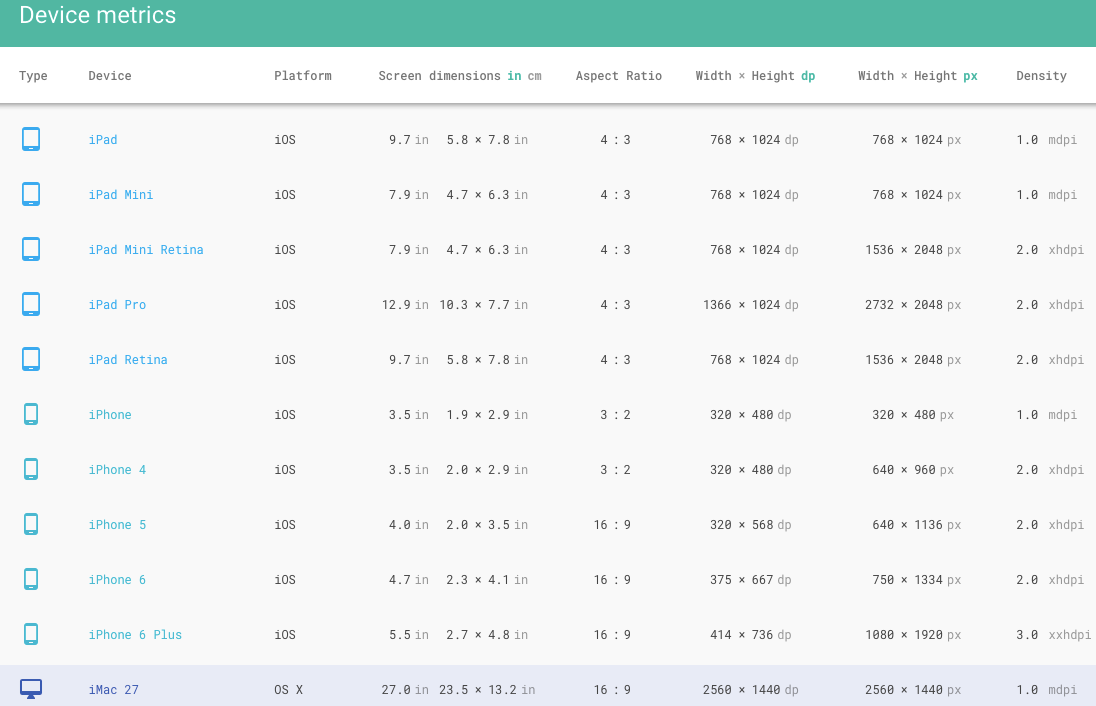
 为屏幕对角线的分辨率
为屏幕对角线的分辨率 为屏幕横向分辨率
为屏幕横向分辨率 为屏幕纵向分辨率
为屏幕纵向分辨率 为屏幕纵向分辨率
为屏幕纵向分辨率