2016 年初,对移动端了解甚少,不得不编写长篇的 @media 媒体查询,来适配不同屏幕宽度的设备。
如何适配移动设备,一直以来是 Web 前端头疼的问题, lib-flexible 库从设备密度、分辨率、缩放比例等问题分析移动端适配的需求
在开发之前,我们有必要仔细观察一下,现实中存在的问题
设备像素
我们常用的 PC 及 Mac 电脑,系统设置中最佳的显示分辨率可能是 1920*1080 Full HD ,这恰好说明了该显示器(屏幕)横向拥有 1920 个彩色点,
纵向拥有 1080 个彩色点,决定了该显示器一次描绘图像的多少。
上面1920*1080 Full HD的显示器就可以绘制横纵排列不同颜色且长宽为 192*108 的矩形 100 个。
如果分辨率是 3840*2160 QFHD,就可以一次性描绘横纵排列不同颜色且长宽为 192*108 的矩形 400 个。
像素密度
显示器中,我们说看见的图像是有若干个三色像素点组成的。像素密度是指单位面积上像素点的指数,其单位是 PPI 所以单位面积中像素越多,该显示器能显示更精细的图像。
其计算公式是:




比如屏幕尺寸为 4 寸的 iPhone 5,分辨率为1136*640,像素密度为 326PPI ;而分辨率为1920*1080的家用 21.5 寸显示器,像素密度仅仅为 103PPI。
CSS 单位 Rem
相对于 <html> 根元素的 font-size 来计算得出的实际值
html {
font-size: 12px;
}
div {
width: 2rem; //12px * 2 = 24px
}现状
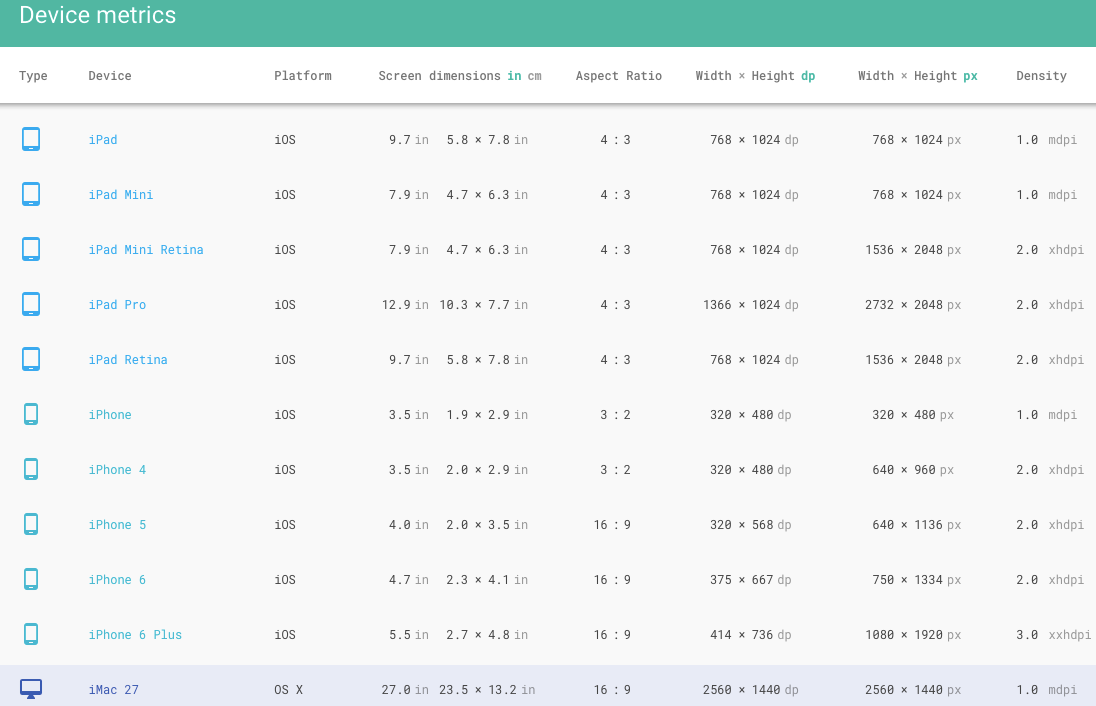
在移动设备上使用传统的 CSS 单位来开发正变得步步艰难。如果你感觉不到设备的差异,下图可能会让你感到惊讶:

大量 iOS 和 Android 阵容的设备,拥有由不同的像素密度和分辨率(比例)。
诡异的屏幕比例和过高的分辨率,导致 % 和 px 单位配合 @madia 使用时兼容性变差
从传统 PC 开发页面的老单位,用在移动开发时变得寸步难行。
从设计到实现,通常设计稿按照一台标准屏幕尺寸来进行设计。如 iPhone 6 ,一页设计图的尺寸即是 750*1334 ,但编程上暴露的 设备尺寸却是 375*667,其分辨率相差了一倍的原因就是 Retina屏幕较高的PPI ,它可以显示更精细的图像。
设计稿
给到的是 iPhone 6 尺寸的设计稿,等于从设备中截图得到的图片,分辨率为 750*1334 比例为 16:9。一些全面屏 18:9 的设备,将很难按唯一设计稿进行适配。
因为 iPhone 6 的硬件分辨率是 2 倍于编程分辨率的,设计图上的元素尺寸是以 375*667 为准来取值。
