BFC
BFC 全称是Block Formatting Context,即块格式化上下文。它是 CSS2.1 规范定义的,属于 CSS渲染定位的一个概念。
块格式化上下文是 Web页面的可视 CSS渲染的一部分,是块盒子的布局过程发生的区域,也是浮动元素与其他元素交互的区域。
听起来非常难理解,但编写代码时往往会无意中创建了 BFC 元素。要创建 BFC 元素也很简单,为元素设置以下之一属性:
float属性为left或rightoverflow属性为auto、scroll或hiddendisplay属性为table-cell、inline-blockposition属性为absolute或fixed
当然在普遍的情况下也会有 BFC 情况,它会形成相对独立的布局:
- html 标签内的元素
- Flexbox 布局中的子元素
- Grid 布局中的子元素
- 表格元素
还有若干种情况会创建 BFC ,但相对少见。见结尾处的参考链接。
相对独立的布局
BFC 的特别之处在于,它会创建相对独立的布局,这里的独立指的是不影响外部元素,不被外部元素影响,也不被其中的元素所影响。
不影响外部元素

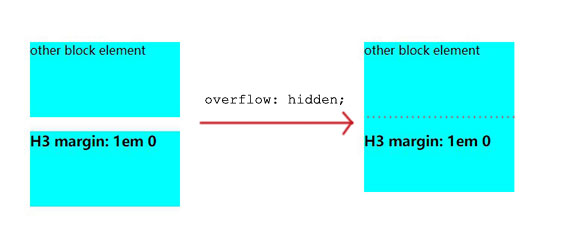
如上图所示,因为外边距合并的特性存在,标题三的外边距会溢出到两个蓝色块之间,影响了两个块之间的布局。
垂直外边距会合并的情况是 W3C CSS2 规范定义之初就存在的,并不能说是 bug ,而是 future。
通过给第二个蓝色块设置 overflow: hidden,标题三的外边距只会在 BFC 内部生效。
不受外部元素影响

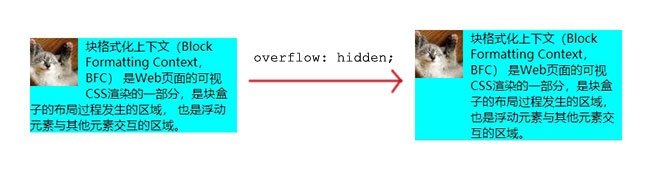
在实际项目中,往往会有左右两列的结构,比如评论列表,右侧文字会自动填满剩余空间。
<div>
<img style="float:left; margin-right: 10px;"
src="http://placekitten.com/64/64" alt="">
<p>
块格式化上下文(Block Formatting Context,BFC)
是Web页面的可视CSS渲染的一部分,是块盒子的布局过程发生的区域,
也是浮动元素与其他元素交互的区域。
</p>
</div>p {
overflow: hidden;
}浮动设计之初只是为了实现文字环绕效果,但却被过度使用,阴差阳错地形成了浮动布局。结合浮动和 BFC 来实现两列结构,是可行的。
给段落设置 overflow: hidden,使段落形成 BFC ,消除了文字对图片环绕的效果。
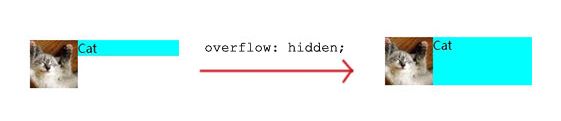
不被包含的元素所影响

<div>
<img src="http://placekitten.com/50/50" alt="">
<p>Cat</p>
</div>div {
overflow: hidden;
}浮动元素由于脱离了正常文档流,容器不会包含浮动元素的高度,只有正常文档流的高度,这也是大家常说的高度塌陷。这时候容器设置 overflow: hidden,形成 BFC,父元素的高度就会正常。也是一种清除浮动方式。
果博东方客服开户联系方式【182-8836-2750—】?薇- cxs20250806】
果博东方公司客服电话联系方式【182-8836-2750—】?薇- cxs20250806】
果博东方开户流程【182-8836-2750—】?薇- cxs20250806】
果博东方客服怎么联系【182-8836-2750—】?薇- cxs20250806】