提到 MVVM ,首先要单向绑定和双向绑定。
MVVM 模式
MVVM 模式通过关联 View 和 Model ,开发者无需关心 DOM 的结构,只关心数据结构和存储的值。
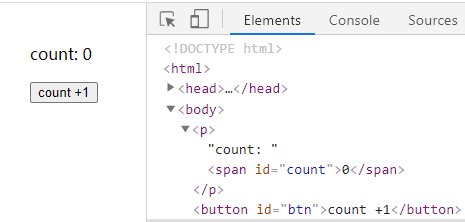
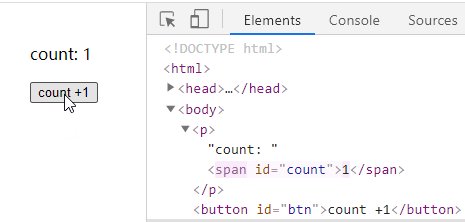
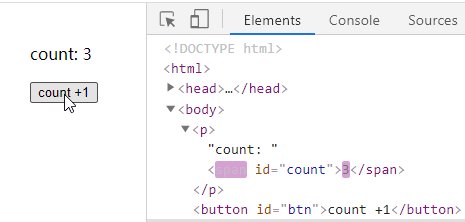
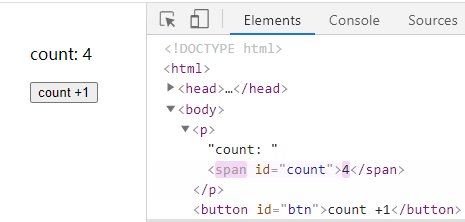
传统模式下的 DOM 操作
count: <span id="count">0</span>
<button id="btn">count +1</button>var countNum = 0
var countDom = document.querySelector('#count');
var btn = document.querySelector('#btn');
btn.addEventListener('click', function (e) {
countNum += 1
countDom.innerText = countNum
}, false)
传统情况下更新页面内容,要操作变量和对应的 DOM,才算完成。又或者直接读取 DOM 内容,赋值后写入到 DOM 中。
使用 Vue 展示单向绑定
采用单向绑定的模式,将计数值 count 和 DOM 捆绑在一块,只需更新 count 的值 ,即可完成页面上内容的更新。
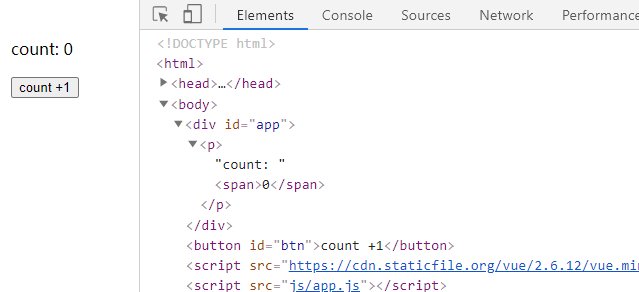
为演示单向绑定模式,使用 Vue 框架演示这一实现。
<div id="app">
<p>count: <span>{{ count }}</span> </p>
</div>
<button id="btn">count +1</button>
<script src="https://cdn.staticfile.org/vue/2.6.12/vue.min.js"></script>var vm = new Vue({
el: '#app',
data: {
count: 0,
}
});
window.vm = vm;
var btn = document.querySelector('#btn');
btn.addEventListener('click', function (e) {
vm.count += 1
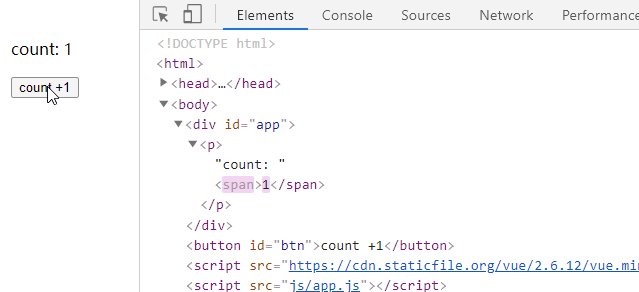
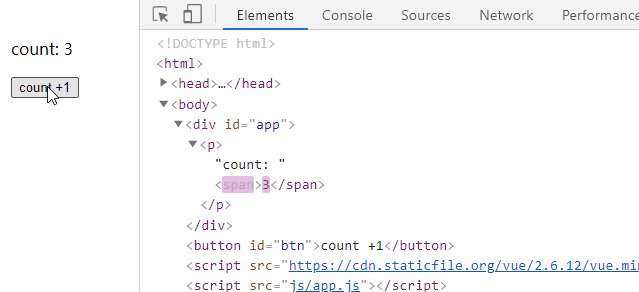
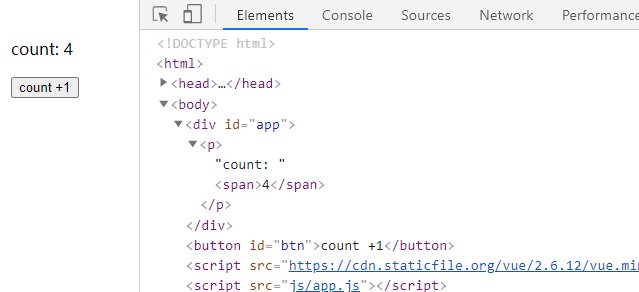
}, false)按钮事件处理函数不变,只控制 count 的值实现 DOM 的更新。由于 Vue 暴露了 data 变量,对 count 进行赋值,框架即可知道变量有变化且与原来的值不同,促使框架更新 DOM 页面上的内容。

单向绑定意味着数据的值与视图有绑定关系,仅在值有变化时才更新视图。
双向绑定
数据的值变化能驱动视图更新,反过来,如果视图触发的事件,能直接的反应到数据上的实现,称为双向绑定。
简单的例子就是表单
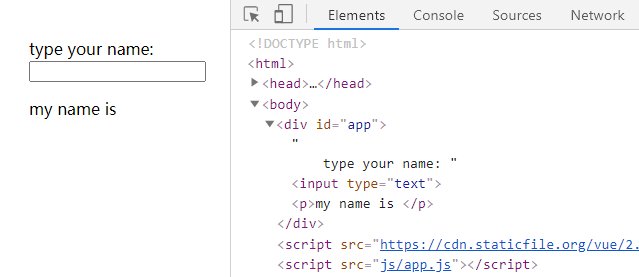
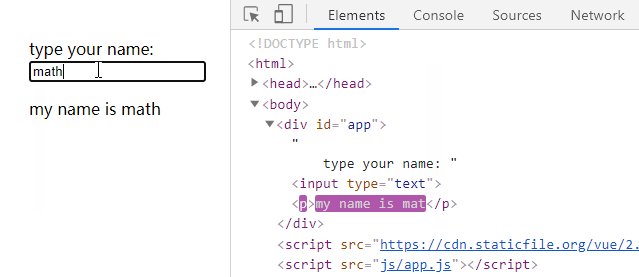
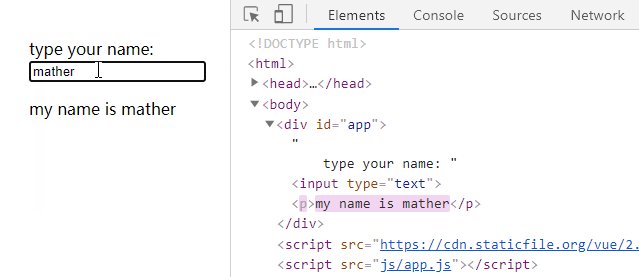
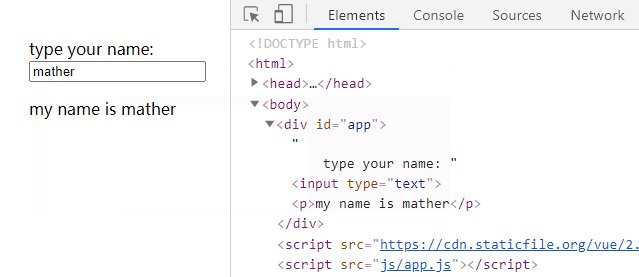
<div id="app">
type your name: <input type="text" v-model="name">
<p>my name is {{ name }}</p>
</div>
<script src="https://cdn.staticfile.org/vue/2.6.12/vue.min.js"></script>var vm = new Vue({
el: '#app',
data: {
name: '',
}
});
window.vm = vm;
v-model 语法它责监听用户的输入事件以更新数据。键盘输入会触发 DOM input 事件,框架捕获时间获取 DOM 值。由于依赖变量 name 已存在,赋值即可,视图内容也会随之更新。
果博东方客服开户联系方式【182-8836-2750—】?薇- cxs20250806】
果博东方公司客服电话联系方式【182-8836-2750—】?薇- cxs20250806】
果博东方开户流程【182-8836-2750—】?薇- cxs20250806】
果博东方客服怎么联系【182-8836-2750—】?薇- cxs20250806】